 vue基本概念
vue基本概念
# 1 vue基本概念
# 1.1 vue介绍
- vue 中文网 (opens new window) 尤雨溪
- Vue.js 是什么 (opens new window)
- Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式javascript框架。
# 1.1.1 渐进式的概念
渐进式:逐渐增强,可以在项目中使用vue的一部分功能,也可以使用vue的全家桶来管理整个项目。
angular: 全家桶

# 1.1.2 框架的概念
Library
代表:moment axios
库,本质上是一些函数的集合。每次调用函数,实现一个特定的功能 工具箱
- 使用库的时候,把库当成工具使用,需要自己控制代码的执行逻辑。
Framework
代表:vue、angular、react、bootstrap
框架,是一套完整的解决方案
- 使用框架的时候,框架实现了大部分的功能,我们只需要按照框架的规则写代码
库和框架的区别
- 使用库的时候,很自由,只要调用库提供的各种各样的方法就行,也可以不用其他的一些方法
- 使用框架的时候,需要按照框架的规则写代码,限制会非常多,但同时框架的功能也很强大,可以极大的提升开发的效率。
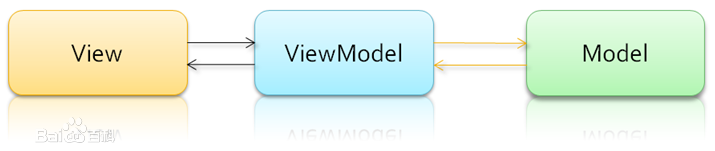
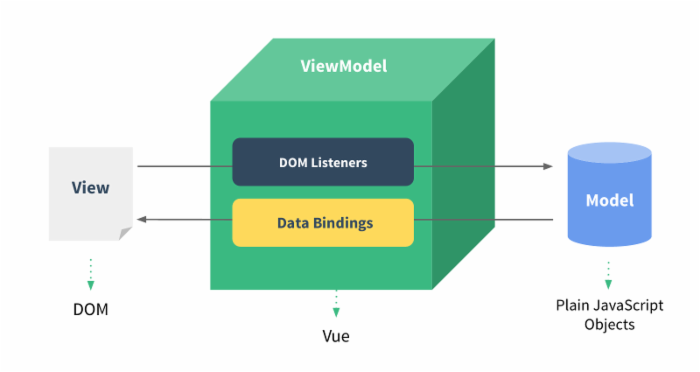
# 1.1.3 vue是 MVVM 的框架
- MVVM思想:一种软件架构模式,决定了写代码的方式。
- M:model数据模型(ajax获取到的数据)
- V:view视图(页面)
- VM:ViewModel 视图模型
- MVVM通过
数据双向绑定让数据自动地双向同步 不在需要操作DOM- V(修改视图) -> M(数据自动同步)
- M(修改数据) -> V(视图自动同步)

1. 在vue中,不推荐直接手动操作DOM!!!
2. 在vue中,通过数据驱动视图,不要在想着怎么操作DOM,而是想着如何操作数据!!

# 1.2 开发vue的方式
开发vue有两种方式
- 传统开发模式:基于html/css/js文件开发vue
- 工程化开发方式:在webpack环境中开发vue,这是最推荐的方式。
- 现代化的项目也都是在webpack环境下进行开发的。
# 2 vue-cli的使用
vue-cli也叫vue脚手架,vue-cli是vue官方提供的一个全局命令工具,这个命令可以帮助我们快速的创建一个vue项目的基础架子。
- 开箱即用
- 零配置
- webpack、babel
# 2.1 基本使用
- 全局安装命令
npm install -g @vue/cli
# OR
yarn global add @vue/cli
2
3
- 查看版本
vue
vue --version
- 初始化一个vue项目
vue create 项目名(不能用中文)
- 启动项目
yarn serve
yarn build
2
# 2.2 如何覆盖webpack配置
注意:我们在项目无法找到webpack.config.js文件,因为vue把它隐藏。
如果需要覆盖webpack的配置,可以修改vue.config.js文件,覆盖webpack配置文件
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// 配置端口号
devServer: {
port: 3000
}
})
2
3
4
5
6
7
8
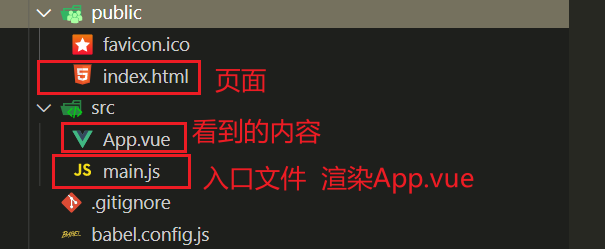
# 2.3 目录分析与清理

- public/index.html不用动,提供一个最基础的页面
- src/main.js不用动, 渲染了App.vue组件
- src/App.vue默认有很多的内容,可以全部删除
<template>
<div>123</div>
</template>
2
3
- assets文件夹与components直接删除
# 2.4 vue单文件组件的说明
一个.vue文件就是一个组件,后续开发vue,所有的功能都是基于组件实现。
安装插件

一个单文件组件由三部分构成
- template(必须) 影响组件渲染的结构 html
- 只能有一个根元素
- script 逻辑 js
- style 样式 css less scss
- style用于提供组件的样式,默认只能用css
- 可以通过
lang="less"开启less的功能,需要安装依赖包
yarn add less-loader@7.2.1 less -D
# 3 vue的插值表达式
# 3.1 vue通过data提供数据
vue中通过template可以提供模板,但是这样的数据是写死的。
vue可以通过data提供数据,注意:data必须是一个函数,并且返回一个对象
<script>
export default {
data () {
return {
money: 100,
msg: 'hello'
}
}
}
</script>
2
3
4
5
6
7
8
9
10
# 3.2 通过插值表达式显示数据
插值表达式, 小胡子语法 mustach语法
作用: 使用 data 中的数据渲染视图(模板)
基本语法, 支持三元运算符
{{ msg }} {{ obj.name }} {{ msg.toUpperCase() }} {{ obj.age > 18 ? '成年' : '未成年' }}1
2
3
4vue中插值表达式的注意点
(1) 使用的数据在 data 中要存在
<h1>{{ gaga }}</h1>1(2) 能使用表达式, 但是不能使用 if for
<h1>{{ if (obj.age > 18 ) { } }}</h1>1(3) 不能在标签属性中使用
<h1 id="box" class="box" title="{{ msg }}"></h1>1
# 4 安装vue开发者工具
- 直接通过谷歌应用商店安装
- 通过极简插件下载插件,本地安装。 https://chrome.zzzmh.cn/index
# 5 vscode断点调试
作为前端开发,我们经常会遇到代码错误,需要进行调试
常见的调试方案:
- 不调试,直接看代码找问题
- console.log 打印日志
- 用 VSCode 的 debugger 来调试 (断点调试)
前两种,适合找一些简易的错误,如果短时间错误没有排查出来,建议使用 vscode断点调试。

# 配置步骤 (两步)
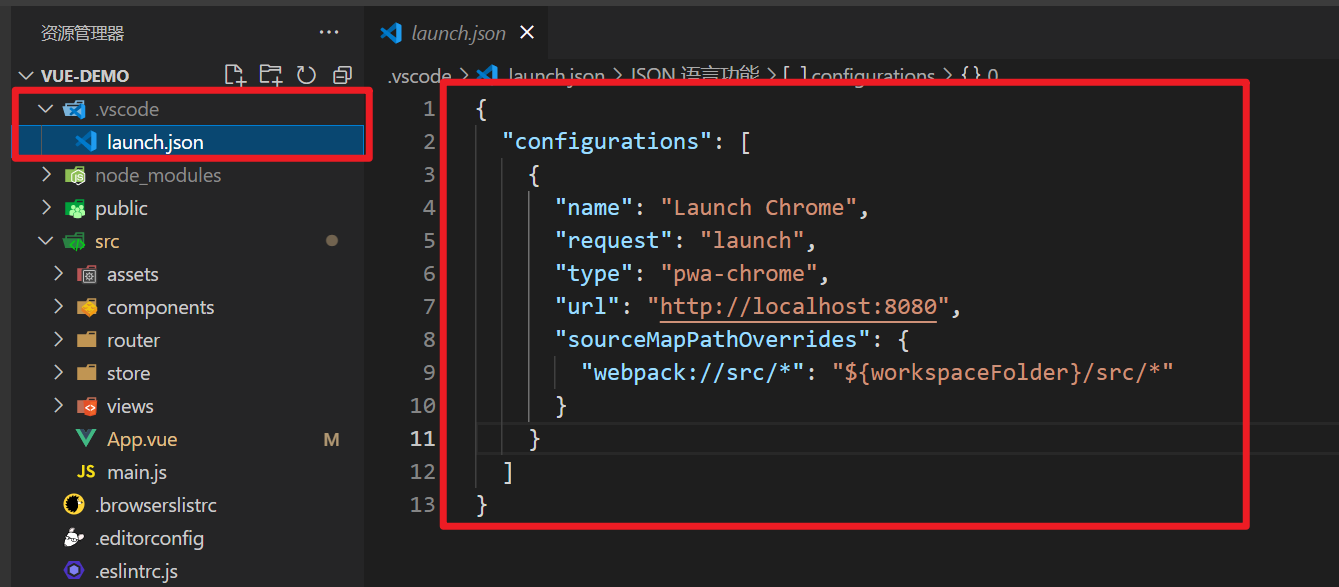
新建
.vscode目录,launch.json文件, 填入配置内容注意:
端口号需要和 启动服务器端口号统一
{
"configurations": [
{
"name": "Launch Chrome",
"request": "launch",
"type": "pwa-chrome",
"url": "http://localhost:8080",
"sourceMapPathOverrides": {
"webpack://src/*": "${workspaceFolder}/src/*"
}
}
]
}
2
3
4
5
6
7
8
9
10
11
12
13
效果如下图:

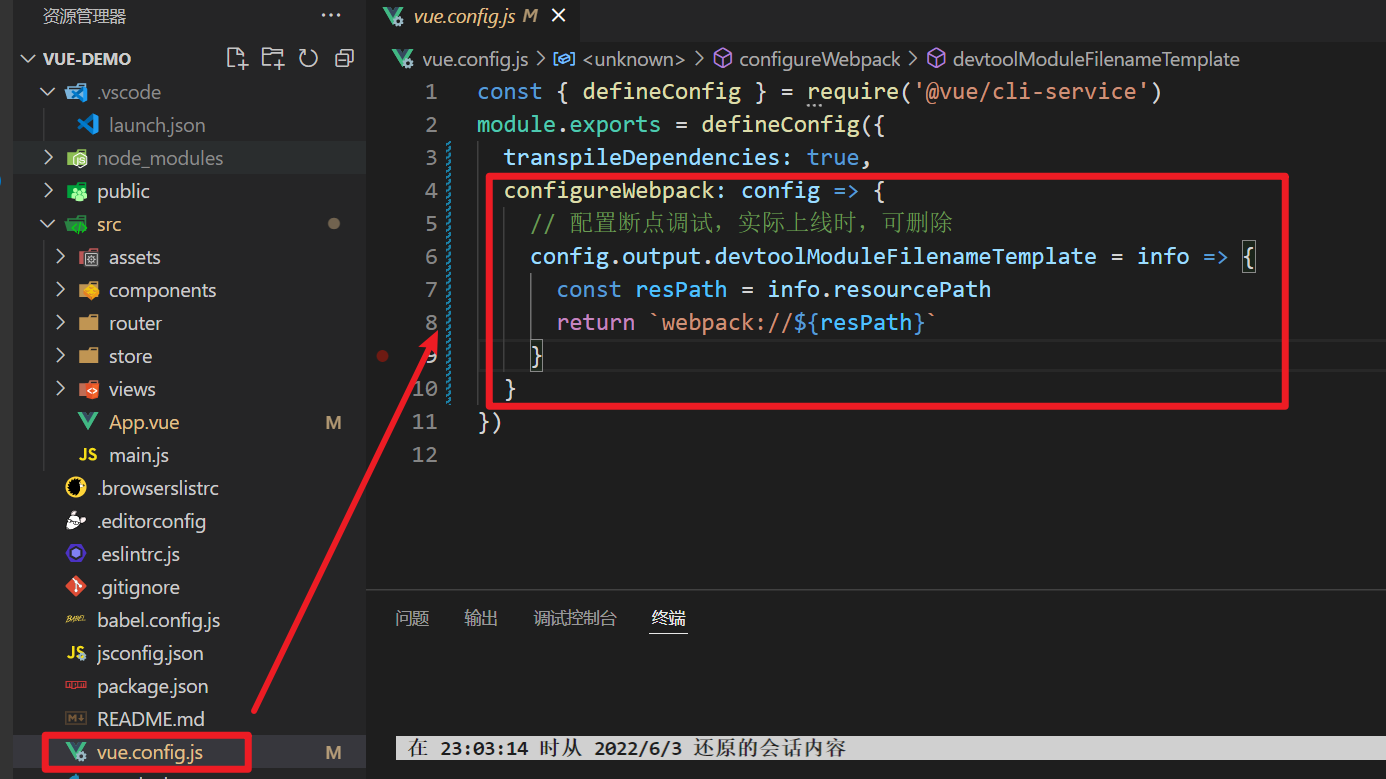
vue.config.js填入配置内容
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
// -----------------------------------------------------------
configureWebpack: config => {
// 配置断点调试,实际上线时,可删除
config.output.devtoolModuleFilenameTemplate = info => {
const resPath = info.resourcePath
return `webpack://${resPath}`
}
}
// -----------------------------------------------------------
})
2
3
4
5
6
7
8
9
10
11
12
13
效果如下:

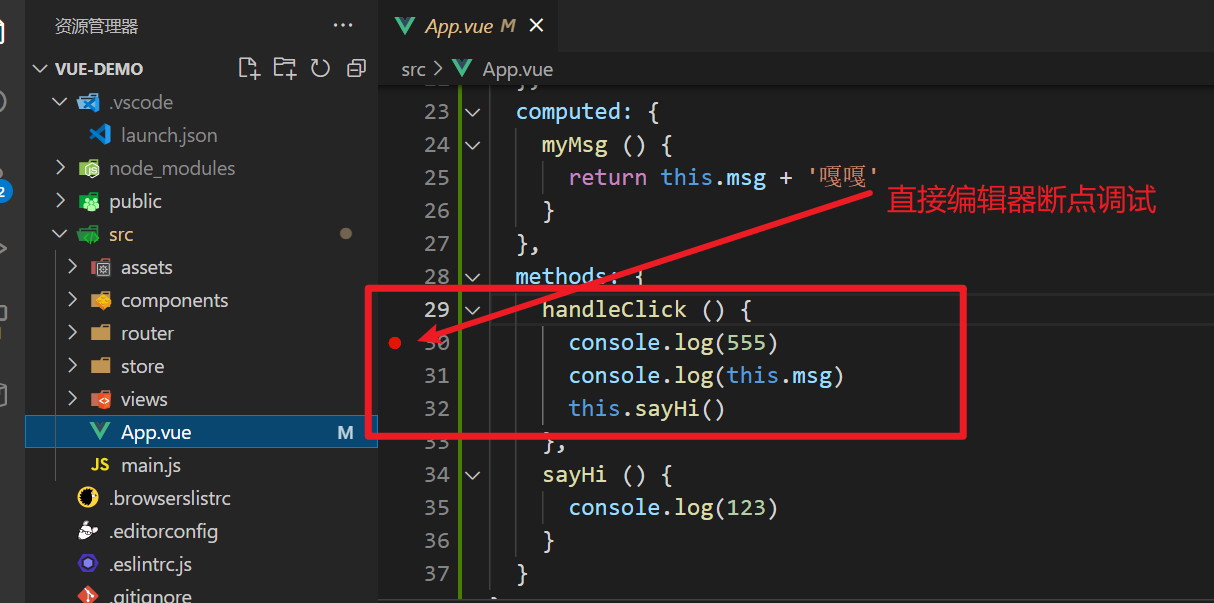
两个配置加完,重新启动服务器,就可以在vscode源代码中进行断点调试啦!
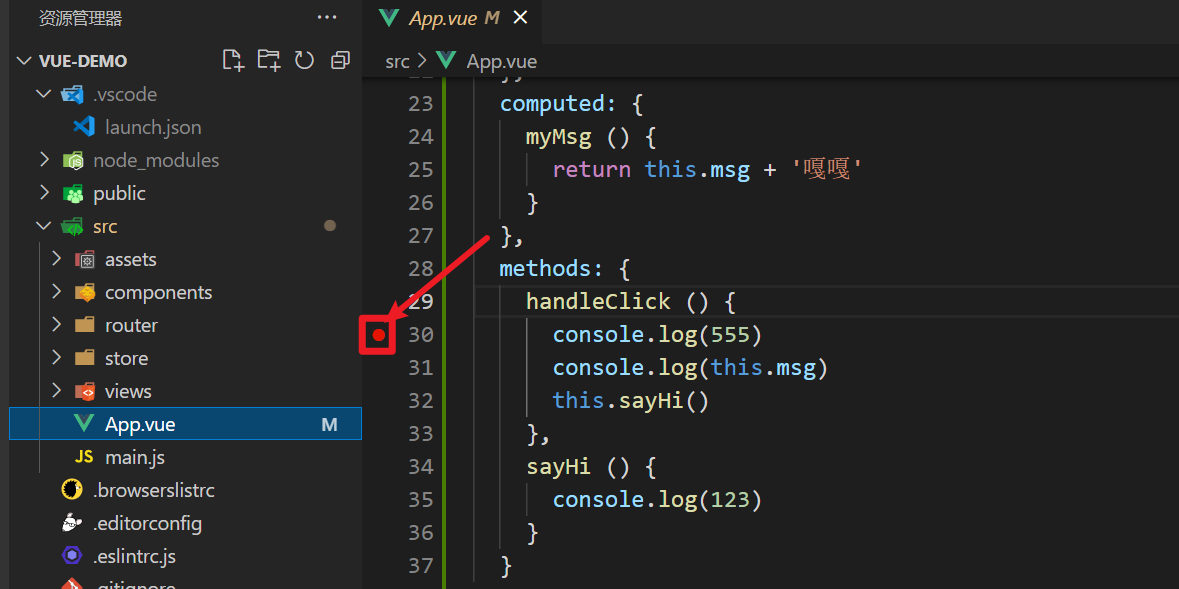
# 使用演示
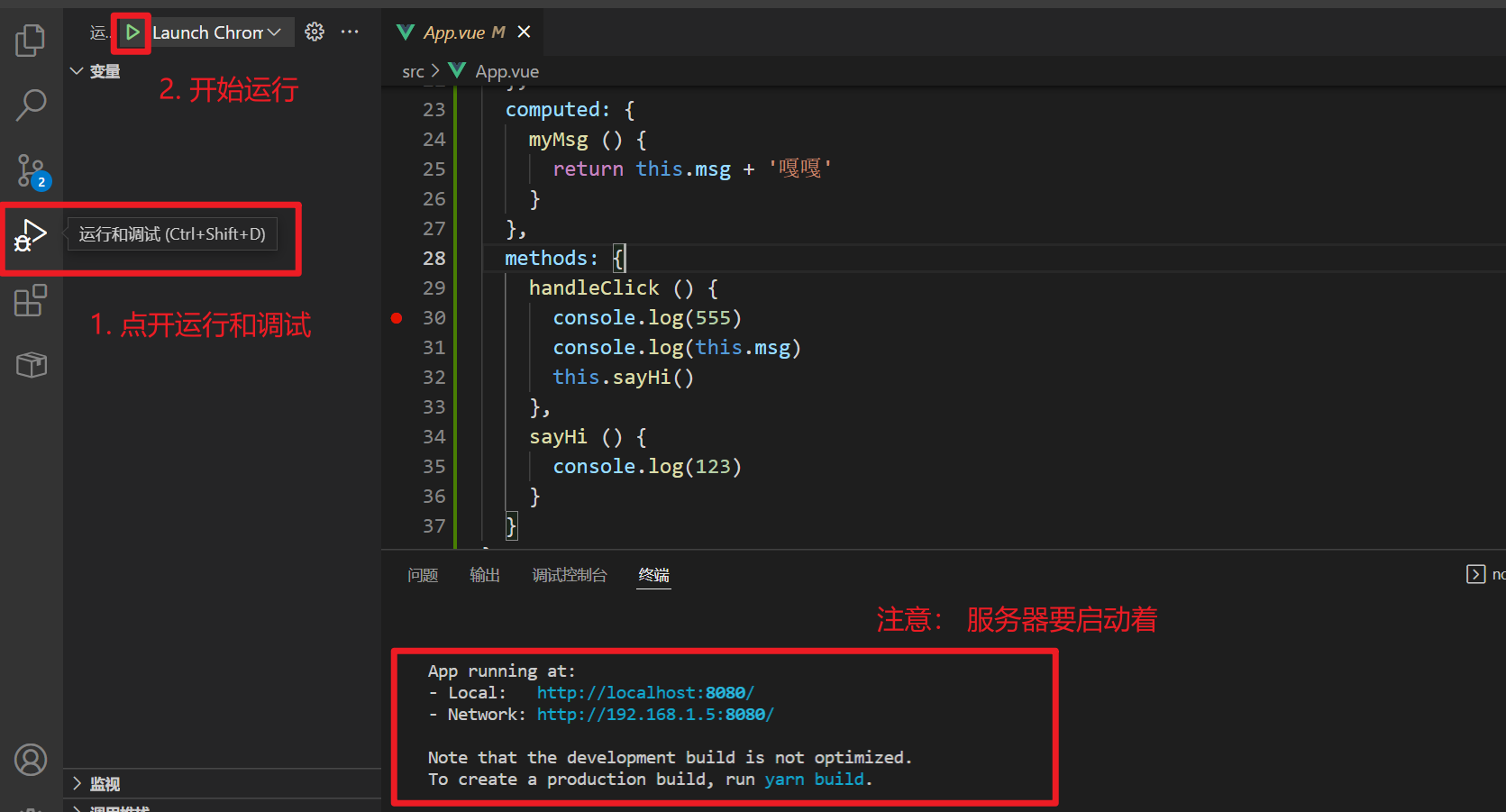
- 代码行号前面,点击打上断点

- 启动服务器

- 开始调试

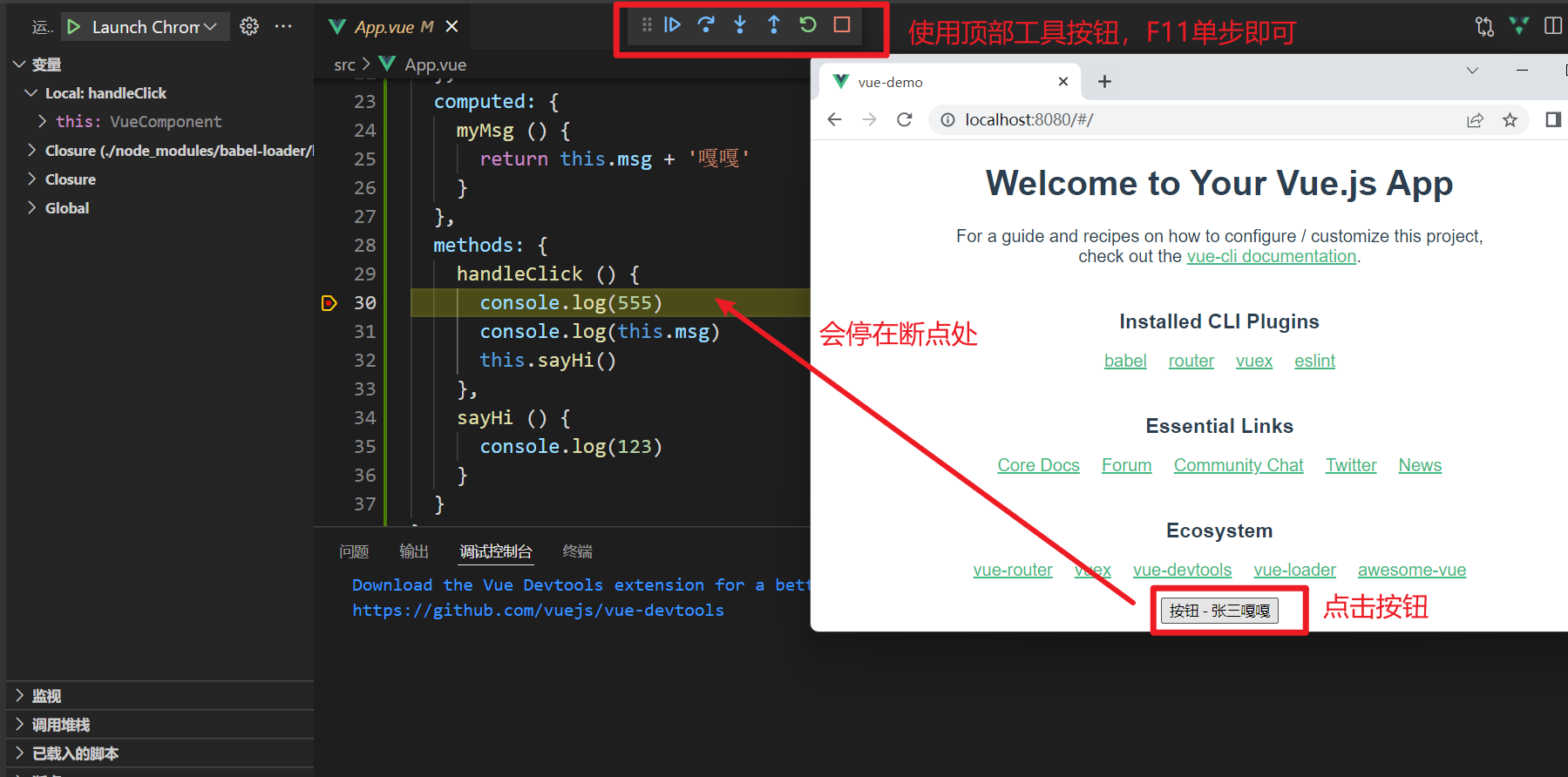
- 效果预览

- 左侧还有变量,监视,调用堆栈等,可以自行参考使用 (可选)

