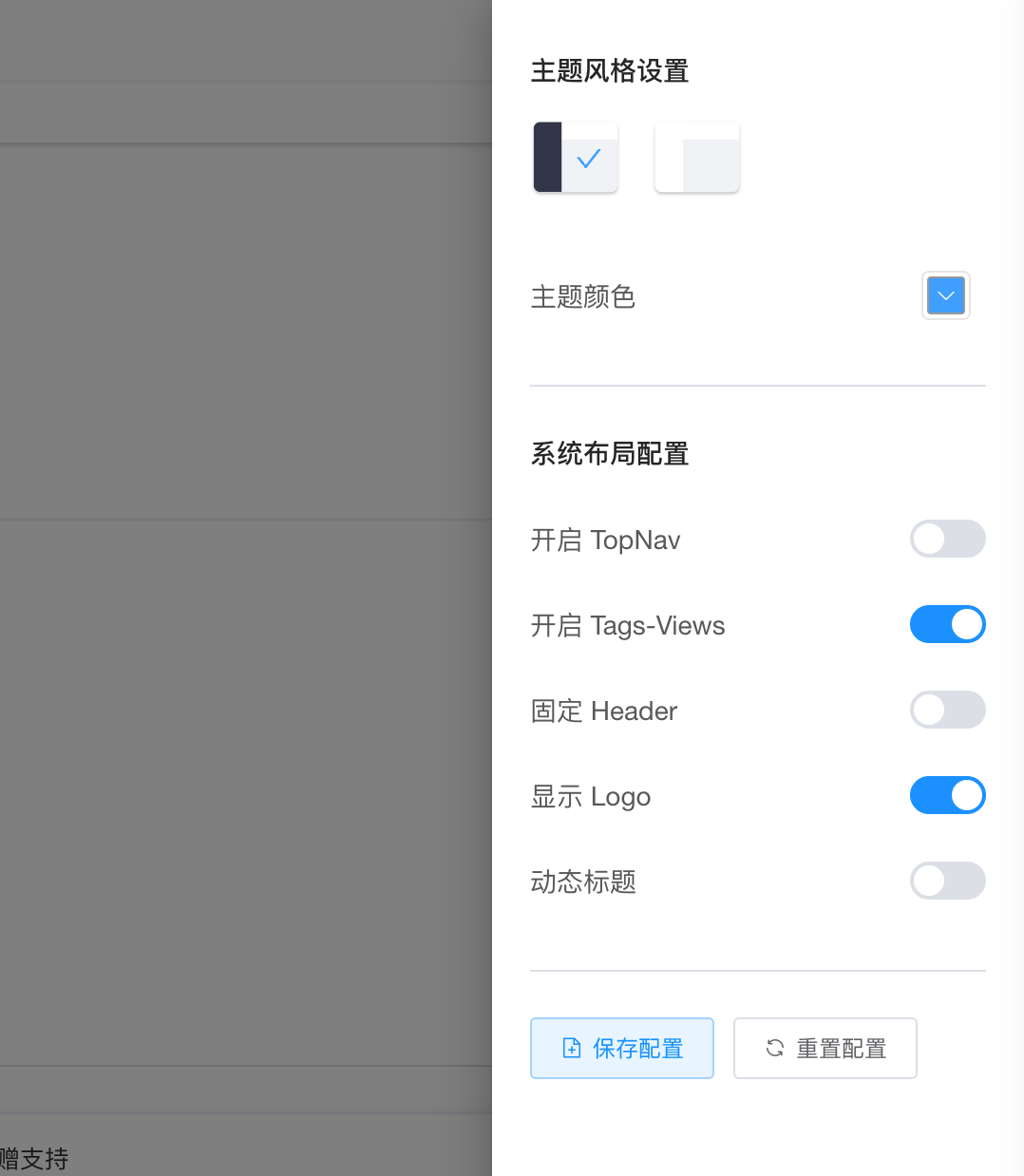
 前端-布局设置
前端-布局设置
右上角

ruoyi-ui/src/router/index.js
引入布局组件
/* Layout */
import Layout from '@/layout'
1
2
2
使用组件
component: Layout,
path: '/redirect',
component: Layout,
hidden: true,
children: [
{
path: '/redirect/:path(.*)',
component: () => import('@/views/redirect')
}
]
},
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
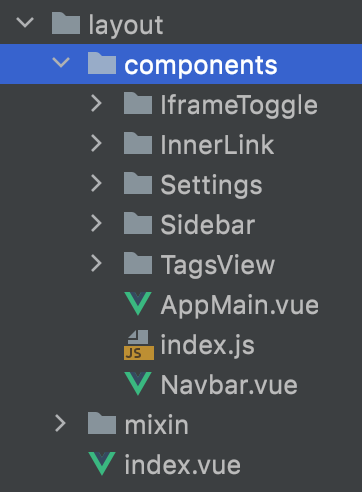
布局组件
ruoyi-ui/src/layout/index.vue

上次更新: 2025/04/03, 11:07:08

