 前端-使用字典(dicts方式)
前端-使用字典(dicts方式)
前端使用字段参考文档:使用字典 (opens new window)
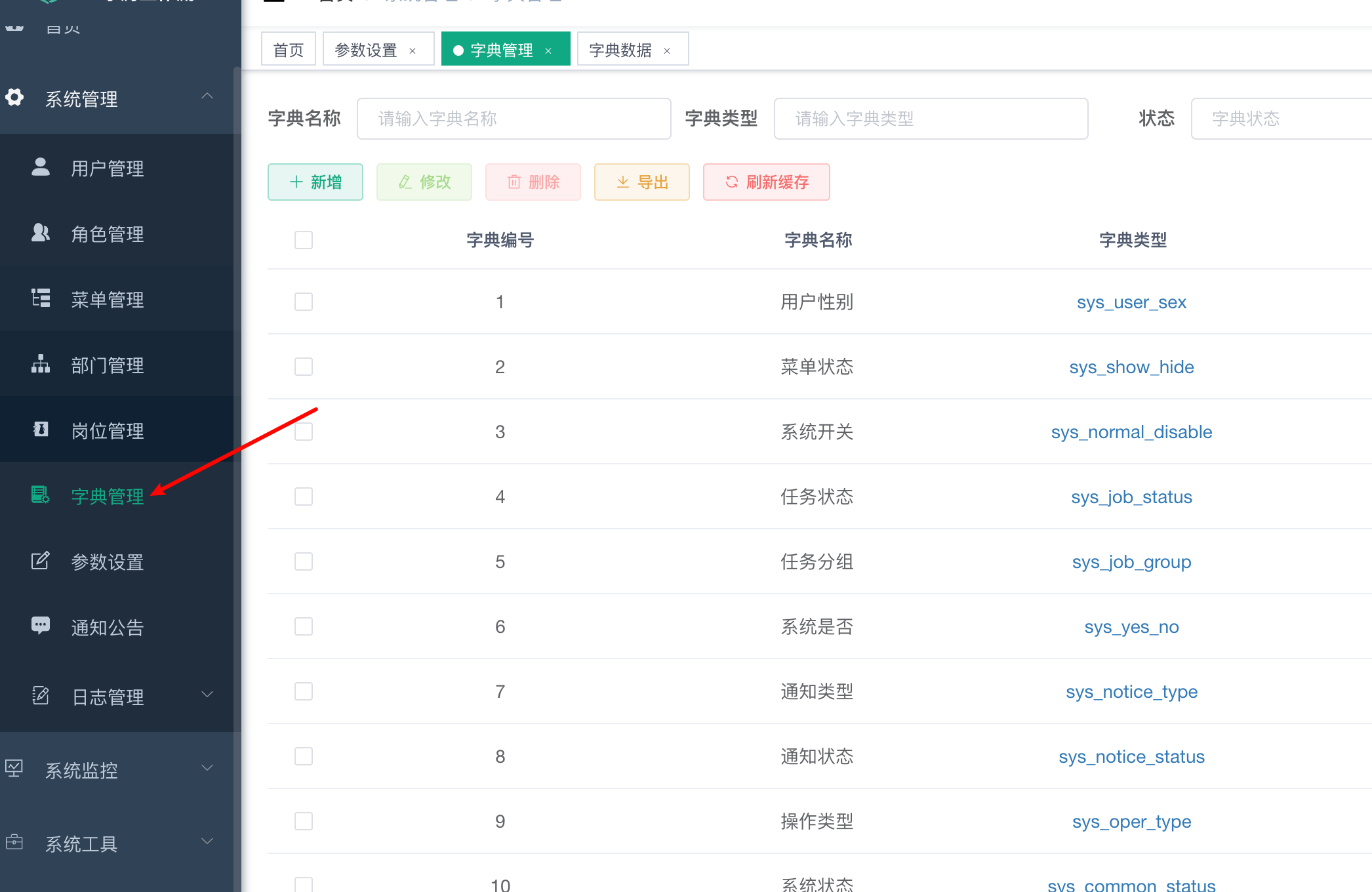
# 字典管理功能
字典管理是用来维护数据类型的数据,如下拉框、单选按钮、复选框、树选择的数据,方便系统管理员维护。主要功能包括:字典分类管理、字典数据管理

两张数据表
sys_dict_data 字典数据表
sys_dict_type 字典类型表
注意:后端返回的数据字段为驼峰,而非下划线分割。
# 示例:任务组名
- sys_job 定时任务调度表
`job_group` varchar(64) NOT NULL DEFAULT 'DEFAULT' COMMENT '任务组名',
1
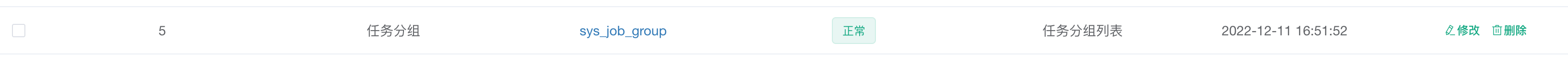
# 任务组字典管理
- 类型 sys_job_group

- 具体值

# 前端使用
大于3.7.0版本使用如下方法
1、main.js中引入全局变量和方法(已有)
import DictData from '@/components/DictData'
DictData.install()
1
2
2
2、加载数据字典,可以是多个。
ruoyi-ui/src/views/monitor/job/index.vue
export default {
dicts: ['sys_job_group', 'sys_job_status']
}
1
2
3
2
3
3、读取数据字典
<el-select v-model="queryParams.jobGroup" placeholder="请选择任务组名" clearable>
<el-option
v-for="dict in dict.type.sys_job_group"
:key="dict.value"
:label="dict.label"
:value="dict.value"
/>
</el-select>
1
2
3
4
5
6
7
8
2
3
4
5
6
7
8
4.展示时字段翻译
调用任务字段翻译
<el-form-item label="任务分组:">{{ jobGroupFormat(form) }}</el-form-item>
1
任务字段翻译方法
// 任务组名字典翻译
jobGroupFormat(row, column) {
return this.selectDictLabel(this.dict.type.sys_job_group, row.jobGroup);
},
1
2
3
4
2
3
4
# 资料
上次更新: 2025/04/03, 11:07:08

