 前端-页签缓存
前端-页签缓存
由于目前 keep-alive 和 router-view 是强耦合的,而且查看文档和源码不难发现 keep-alive 的 include (opens new window) (opens new window)默认是优先匹配组件的 name ,所以在编写路由 router 和路由对应的 view component 的时候一定要确保 两者的 name 是完全一致的。(切记 name 命名时候尽量保证唯一性 切记不要和某些组件的命名重复了,不然会递归引用最后内存溢出等问题)
效果:
当你填入任务名,然后切换了其他的tab,再回来这个输入的111还存在

示例:
//router 路由声明
{
path: 'config',
component: ()=>import('@/views/system/config/index'),
name: 'Config',
meta: { title: '参数设置', icon: 'edit' }
}
1
2
3
4
5
6
7
2
3
4
5
6
7
这个是文档上提供的,但是找不到,原因是这些路由是动态加载的
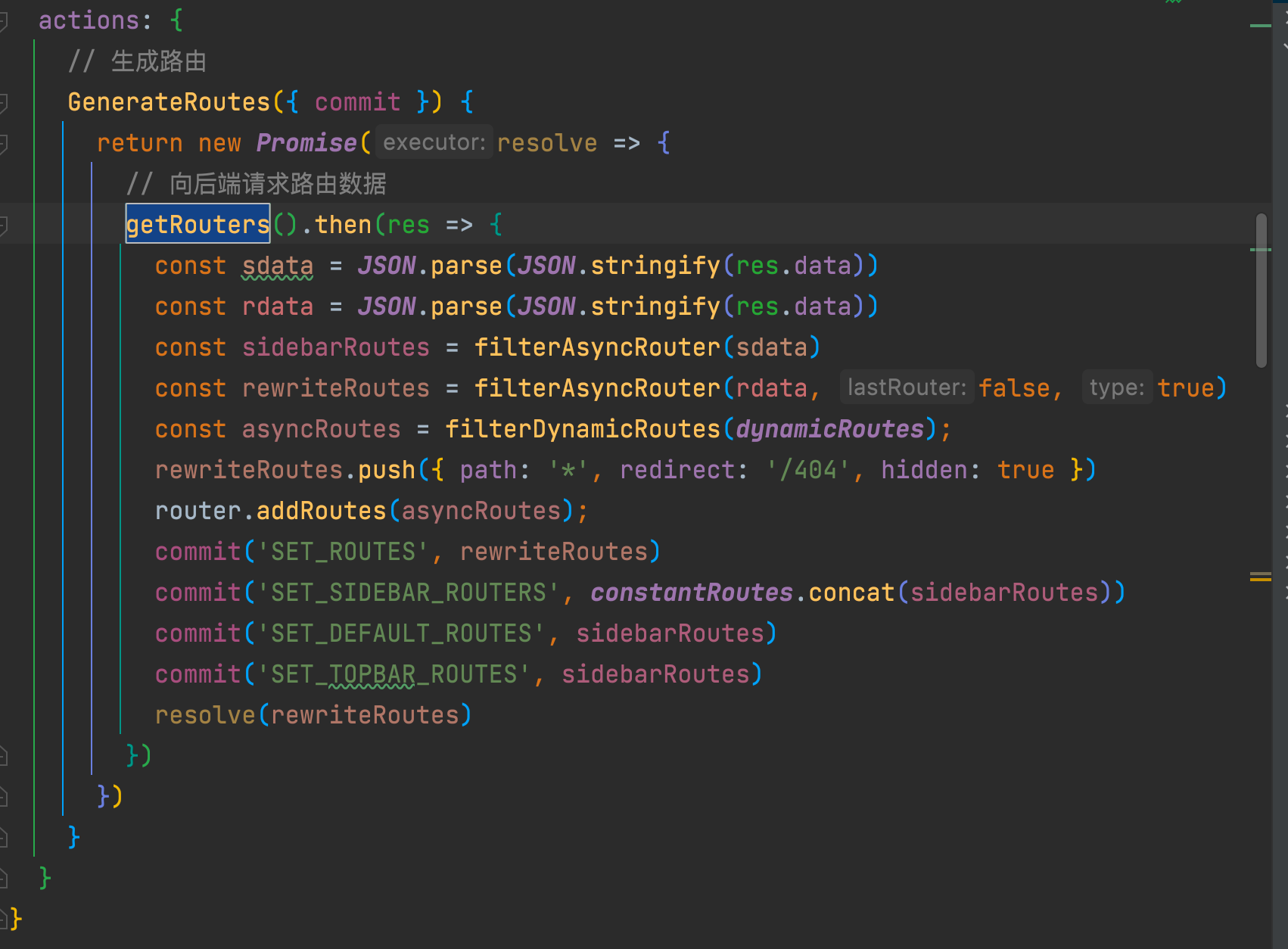
ruoyi-ui/src/store/modules/permission.js
import router, { constantRoutes, dynamicRoutes } from '@/router' //路由文件
import { getRouters } from '@/api/menu' // 后端的菜单地址
1
2
3
2
3

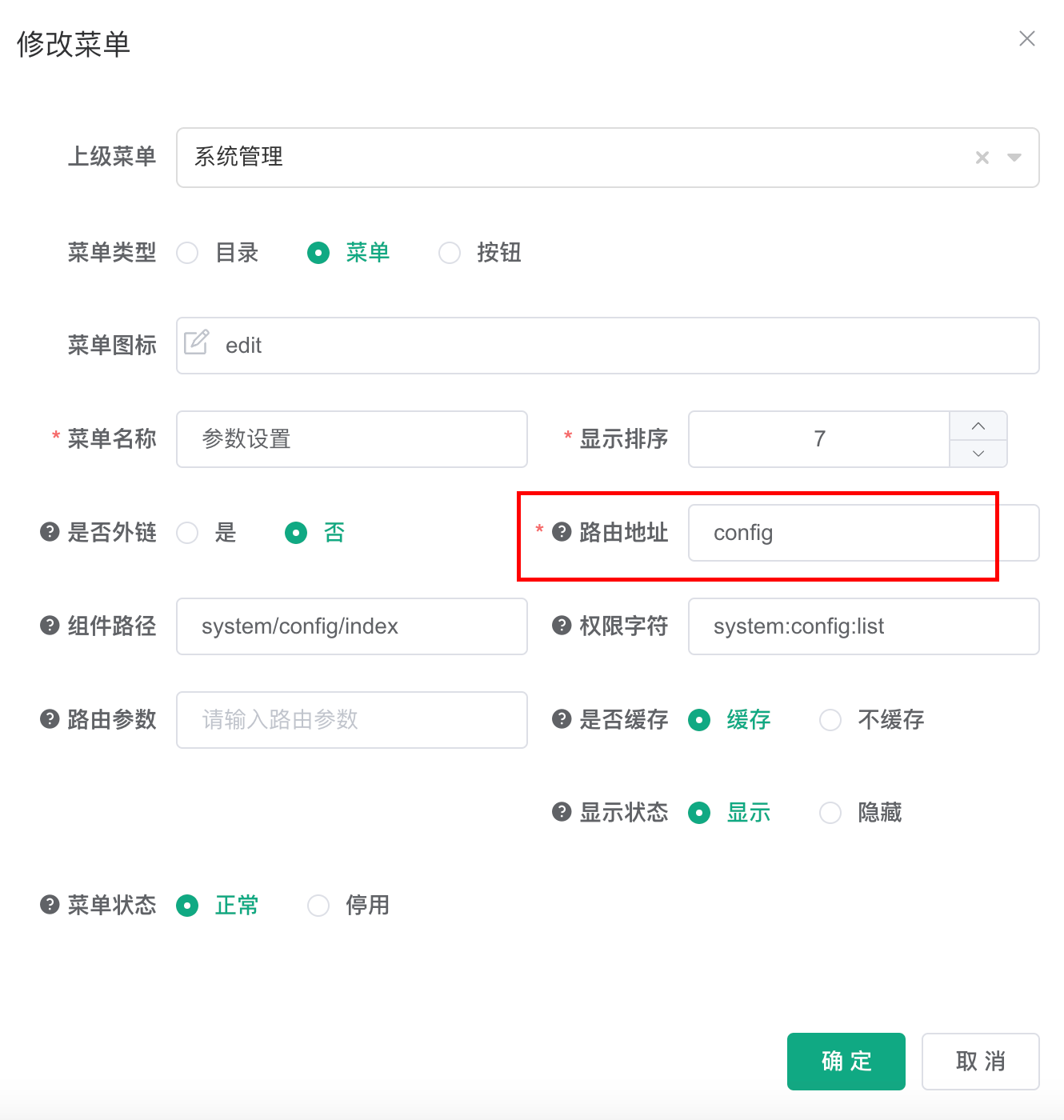
所以相当于是菜单那边动态配置的

//路由对应的view system/config/index
export default {
name: 'Config'
}
1
2
3
4
2
3
4
一定要保证两者的名字相同,切记写重或者写错。默认如果不写 name 就不会被缓存,详情见issue (opens new window)
但是你会发现配置是小写,为什么还说能相同呢?
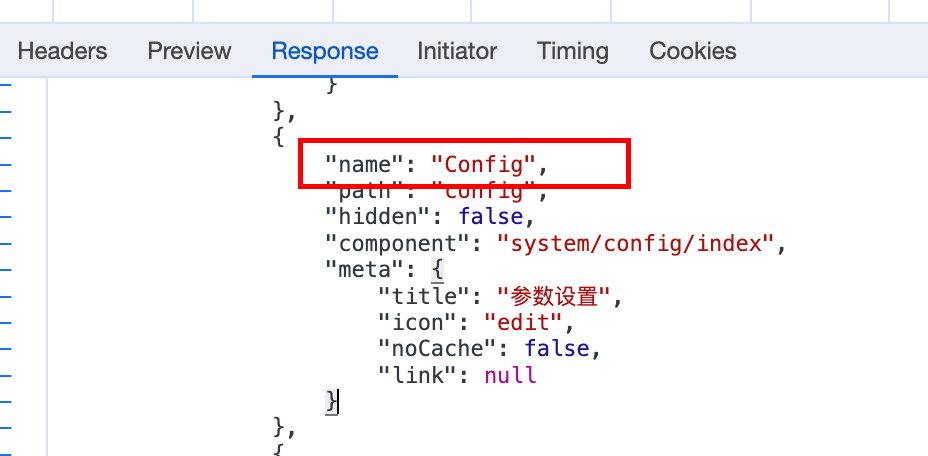
其实你查看一下获取menu 路由的api地址的返回结果可以发现:http://xxxx.com/prod-api/getRouters
将path,转成了Name的Config,所以就保持一致了

上次更新: 2025/04/03, 11:07:08

